在找源码的过程中无意发现,作者人很好,也一直帮忙在解答问题。
尝试了一晚,在宝塔搭建了该项目,大家可以先体验下
如有需要可以添加到书签哦
花森门户
码云仓库地址:https://gitee.com/HuaSenJioJio/huasenjio-compose
Github 仓库地址:https://github.com/huasenjio/huasenjio-compose
📌 关于
花森系列网站增添新作品,(huasenjio-compose)官方仓库,基于 vue.js、node.js、docker-compose、redis、mongodb、jenkins 组合构建的容器应用。如果我的项目给您带来帮助,请点一个 star(🌟)!您的鼓励和支持,对我真的很重要!
💪 开源列表
✅ 花森门户容器版(huasenjio-compose)
✅ 花森门户静态版(huasen-protal)
✅ 花森脚手架(huasen-cli)
☑️ 花森低代码平台 (预研)
☑️ 花森流程引擎(预研)
🤩 在线体验
由于服务器配置过于垃圾,首次访问较慢,请耐心等待,如果加载卡死,则重新刷新网页。不是代码写得烂,相反我已进行性能优化,并且经过实践验证,服务器配置较好的情况下,访问速度很快!
1.网址导航
2.博客
3.个人引导页
💡 平台简介
花森门户由浏览器主页网址导航、博客系统、后台管理系统组成,浏览器主页收录资源网站,涵盖了日常生活、娱乐、学习、影视、考研、工作、科技、实用工具等领域。博客系统,定期分享实用教程、计算机知识、资源软件等文章,致力于提供高效上网冲浪环境的公益性平台!
📙 功能清单
官网
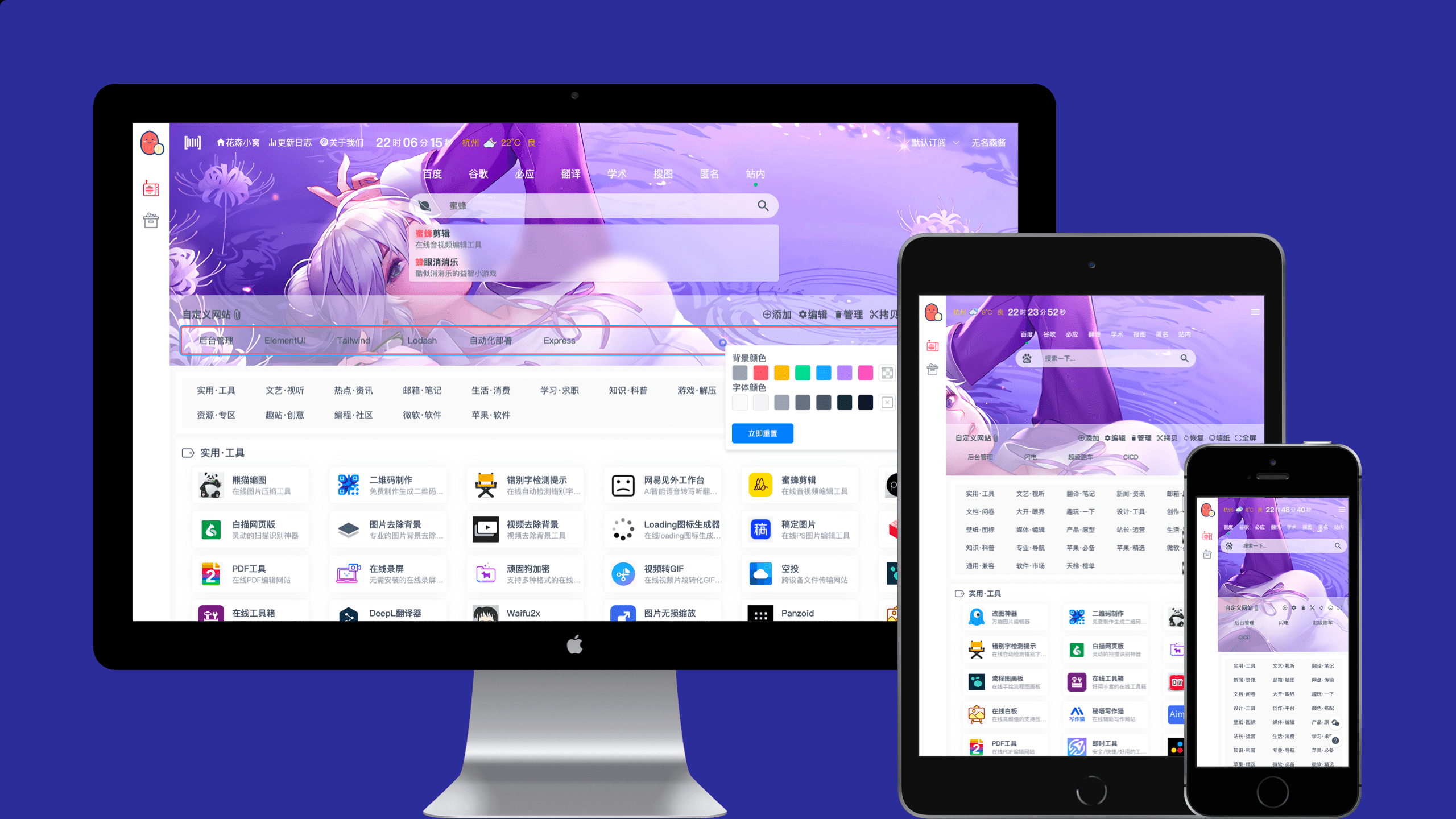
✅ 界面响应式适配,不同设备完美呈现;
✅ 数据离线存储,无需登录,畅享所有,支持数据拷贝恢复;
✅ 云端备份,多设备数据同步;
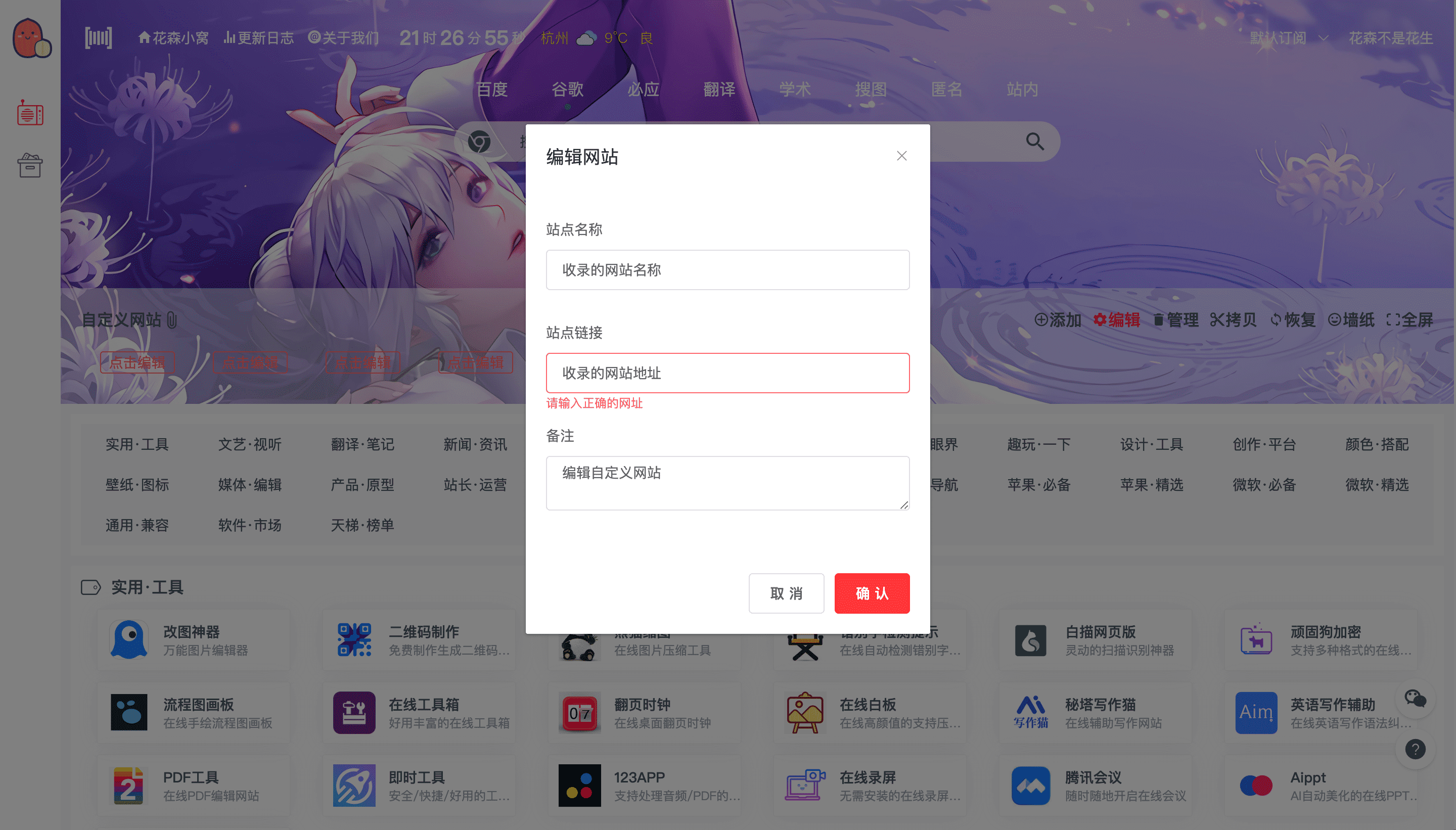
✅ 自定义网站收录,收藏精品站点;
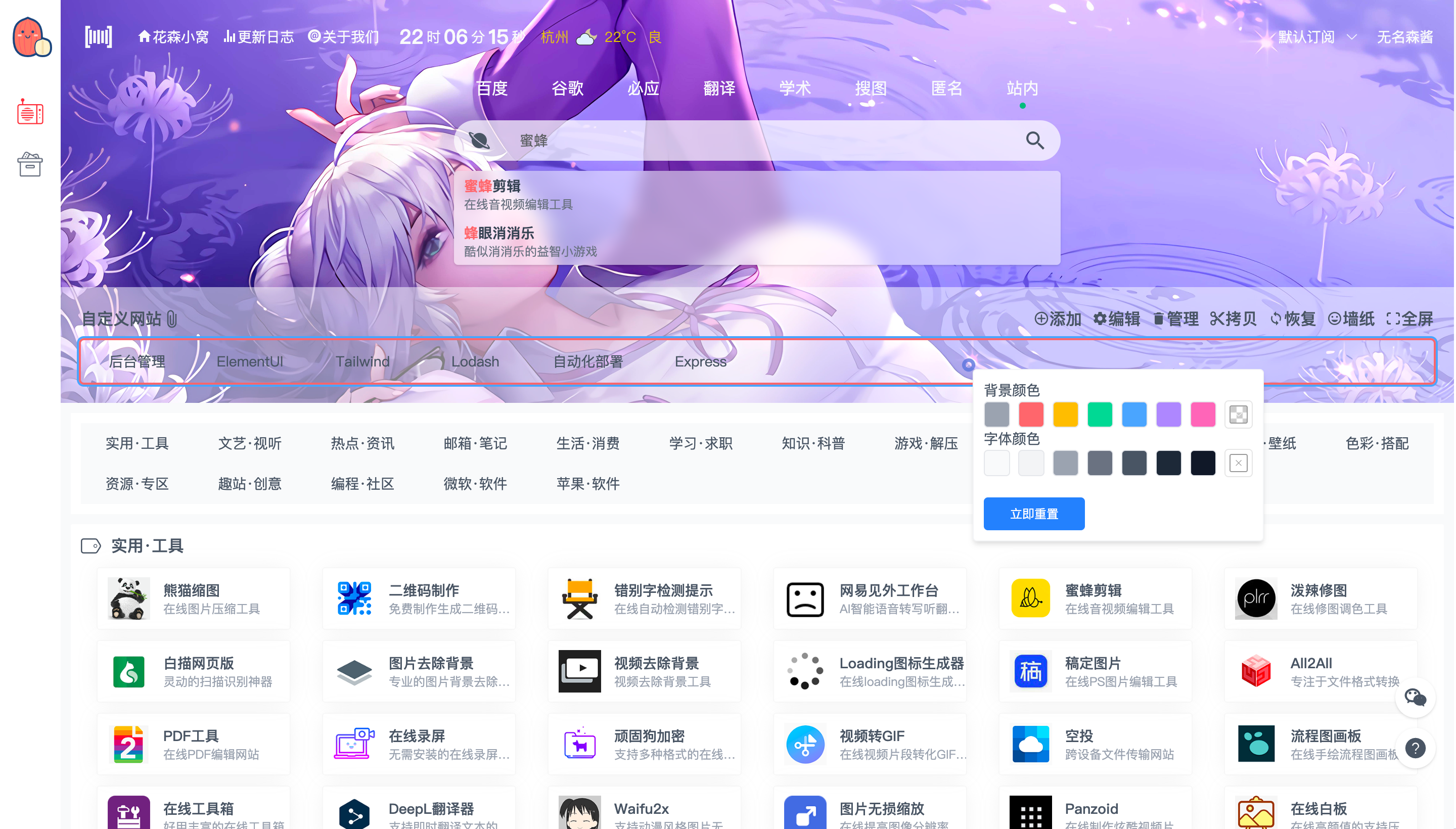
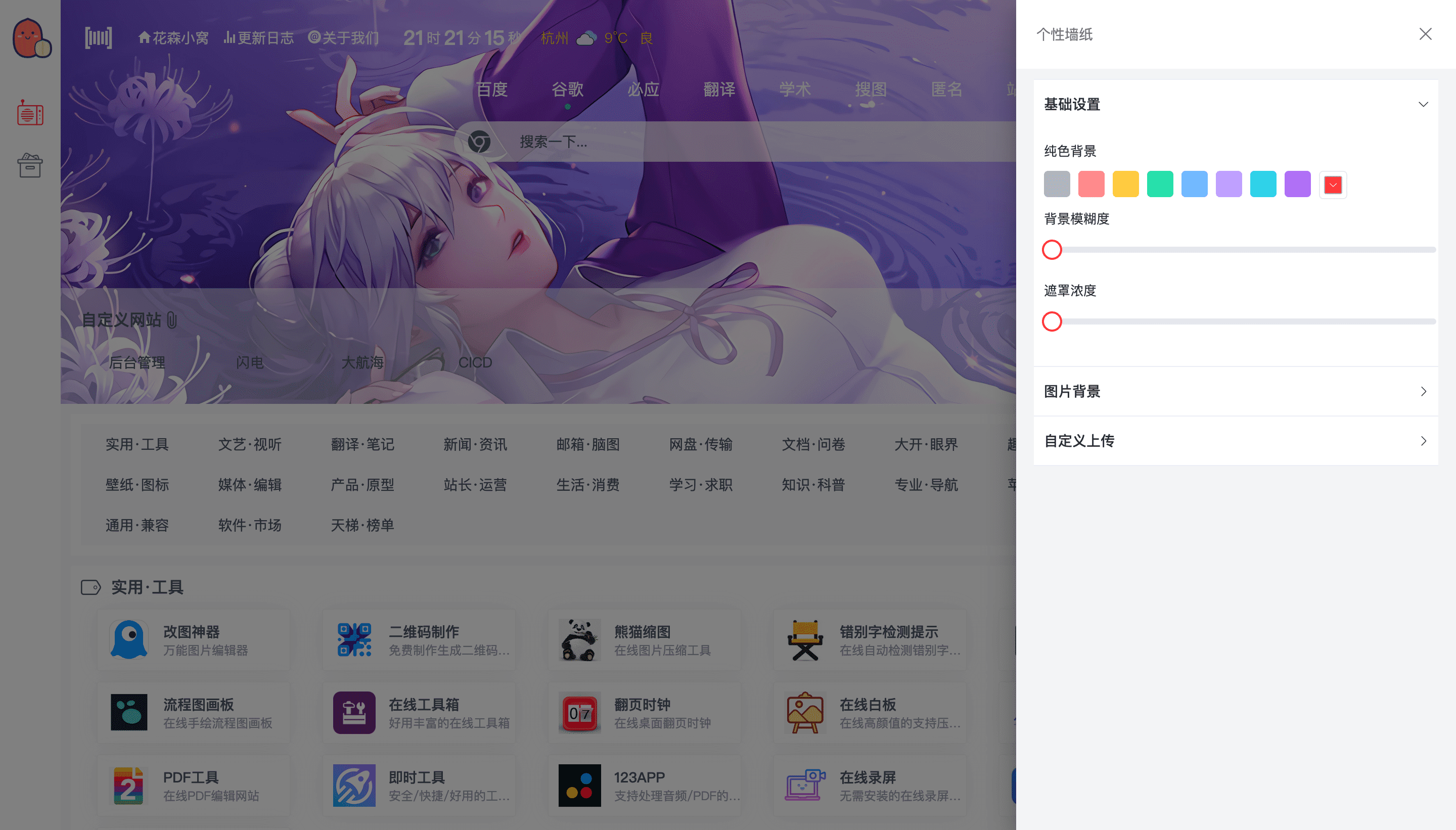
✅ 鼠标右键改色,创建专属皮肤;
✅ 更换皮肤壁纸;
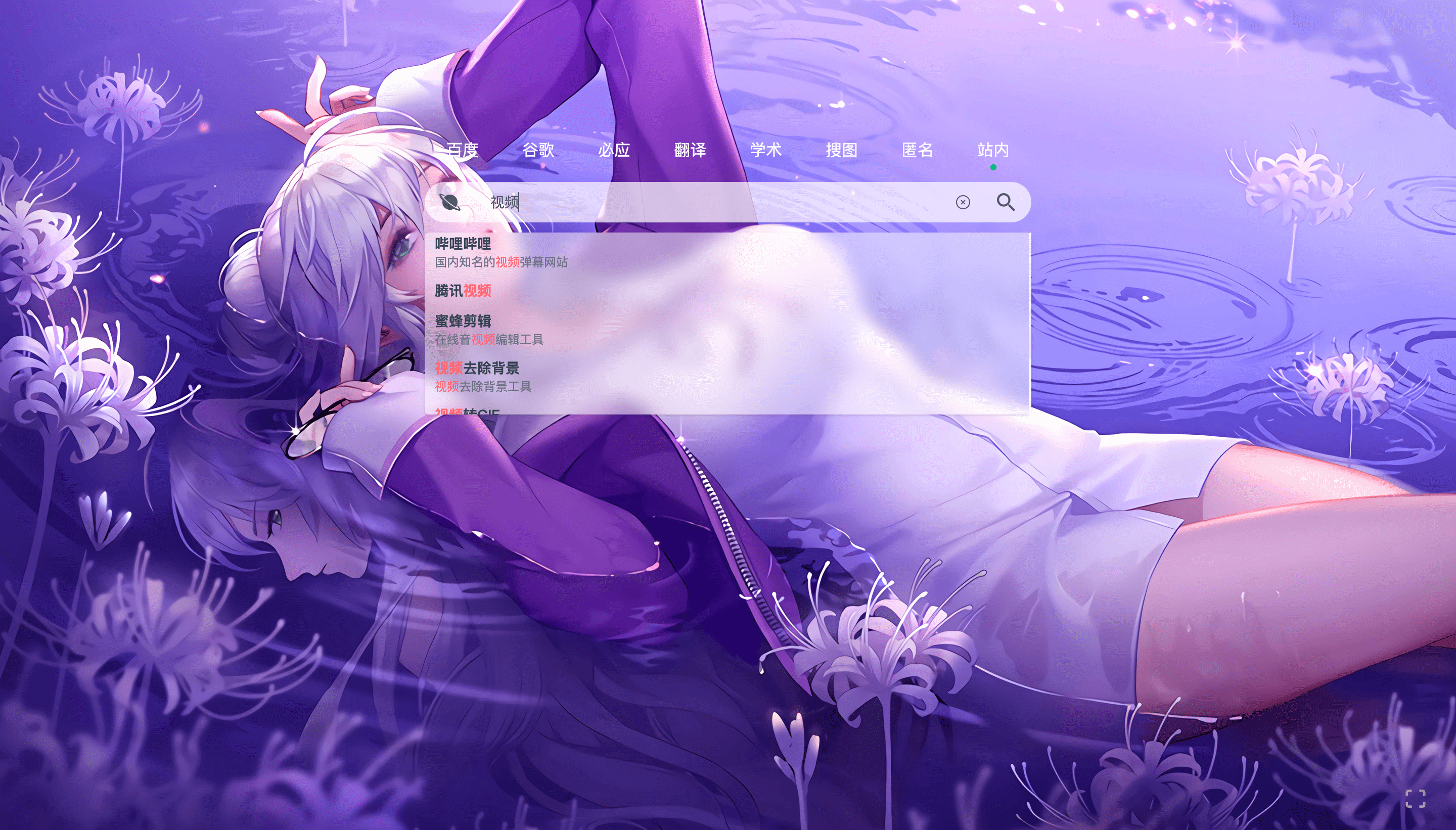
✅ 多引擎搜索框,支持百度热词提示;
✅ 站内链接搜索,支持从名称、描述、备注搜索站点,一键直达网站;
✅ 邮箱登录注册;
✅ 极简模式,干净简洁;
✅ 订阅切换;
✅ 实时天气;
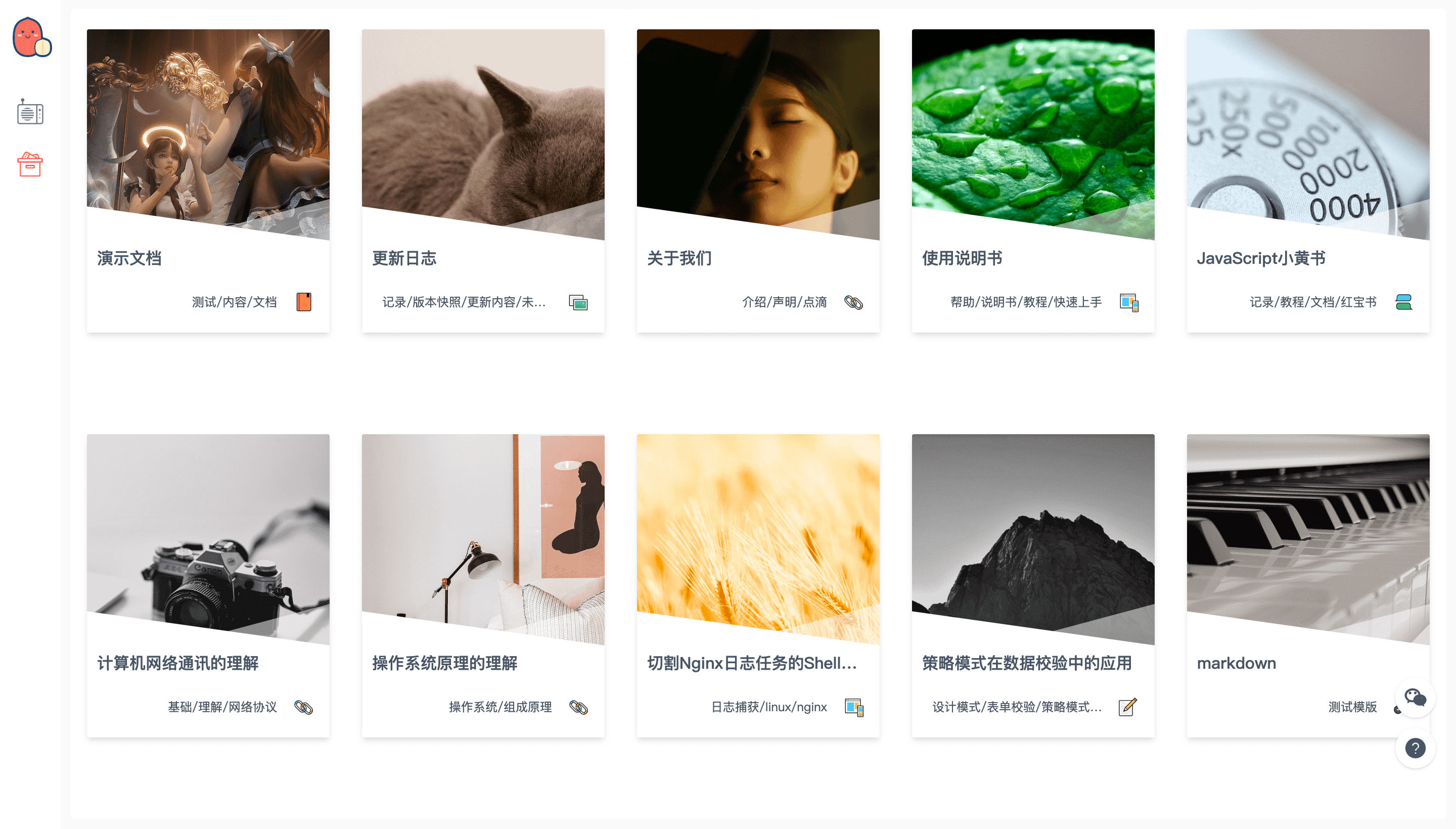
✅ Markdown 文章阅读,支持三级锚点目录;
☑️ ChatGPT;
☑️ 提交链接;
☑️ ...
后台管理
✅ 实时访客统计,记录 PV、UV、IP、反向链接、设备,精准掌控流量(不涉及敏感信息);
✅ 服务器状态监听,记录 CPU、内存、磁盘使用占比;
✅ Markdown 文章发布,支持右键粘贴图片;
✅ 订阅源管理,一键管理订阅源、栏目、网链;
✅ 账户管理,包括用户、管理员、黑名单信息管理;
✅ 图标制作,支持文字、上传、爬取三种方式生成图标;
✅ 日志管理;
✅ 动态脚本执行面板;
✅ 文件管理,支持图片、视频、PDF、文档等文件存储;
✅ 新增图标库选择功能;
✅ 批量删除文件;
✅ 配置管理页面,支持更换品牌名、LOGO、令牌、页脚、邮箱、壁纸等信息;
✅ 路由页面标签化管理,支持页面缓存;
☑️ PDF 在线阅读;
☑️ 提交链接审核;
☑️ ...
后台服务
✅ 自研的并发处理器,轻松抗下 1000 并发;
✅ 多容器一键部署,经典的 MVC 架构;
✅ 黑名单拦截;
✅ 权限管理,支持 jwt 身份校验;
✅ 数据加密传输,支持对称、非对称加密传输;
✅ 邮件发送;
✅ 日志系统;
✅ 定时任务;
✅ Websocket 实时通讯;
✅ 多线程处理;
✅ 文件上传;
✅ 跨域处理;
☑️ 资源防盗链;
☑️ SEO 优化;
☑️ ...
✨ 界面功能预览
快照更新于 2023 年 11 月 11 日
1.响应式适配

2.首页+搜索+右键换肤

3.极简模式

4.自定义收录

5.皮肤主题

6.文章展示

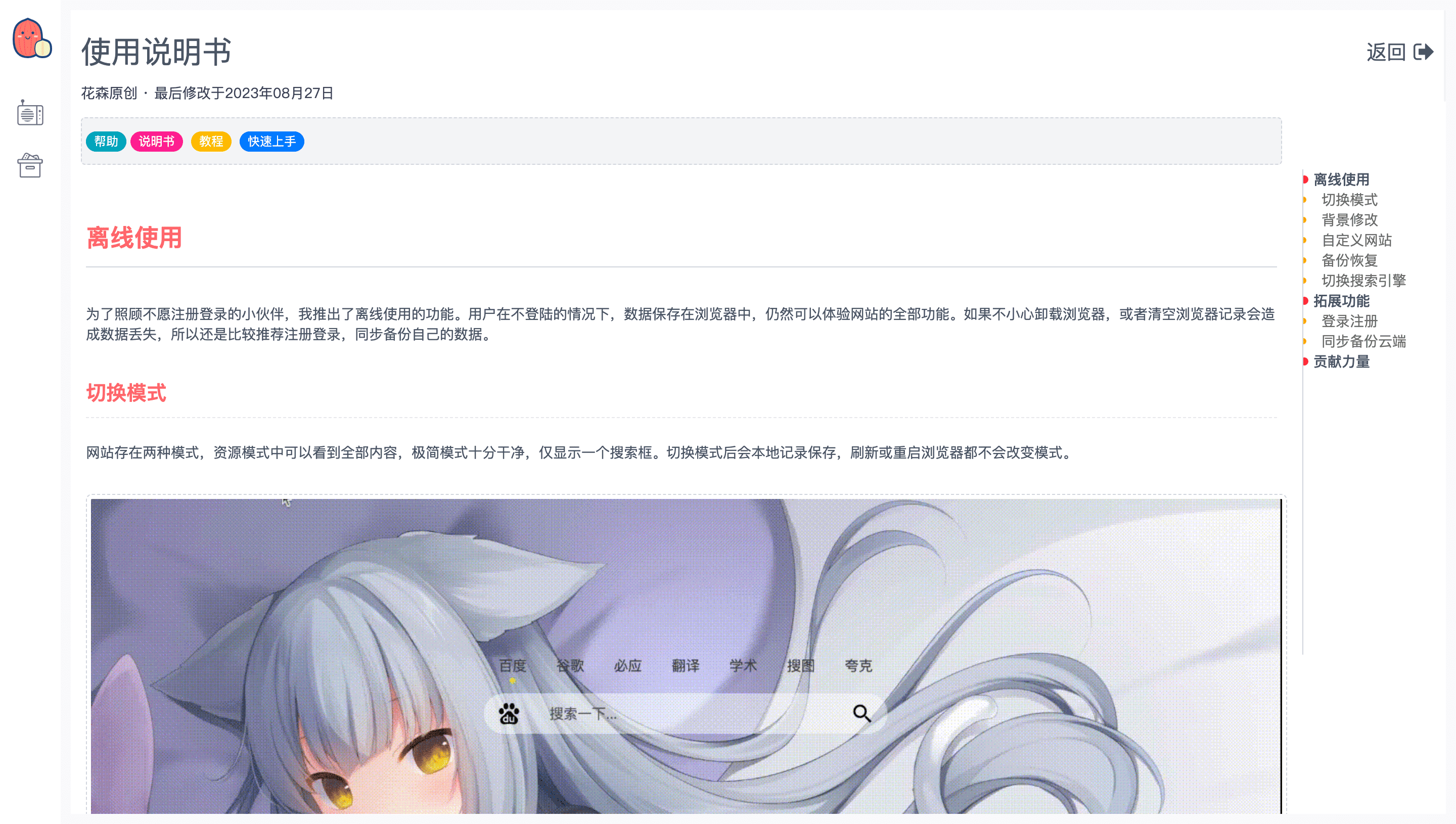
7.文章阅读

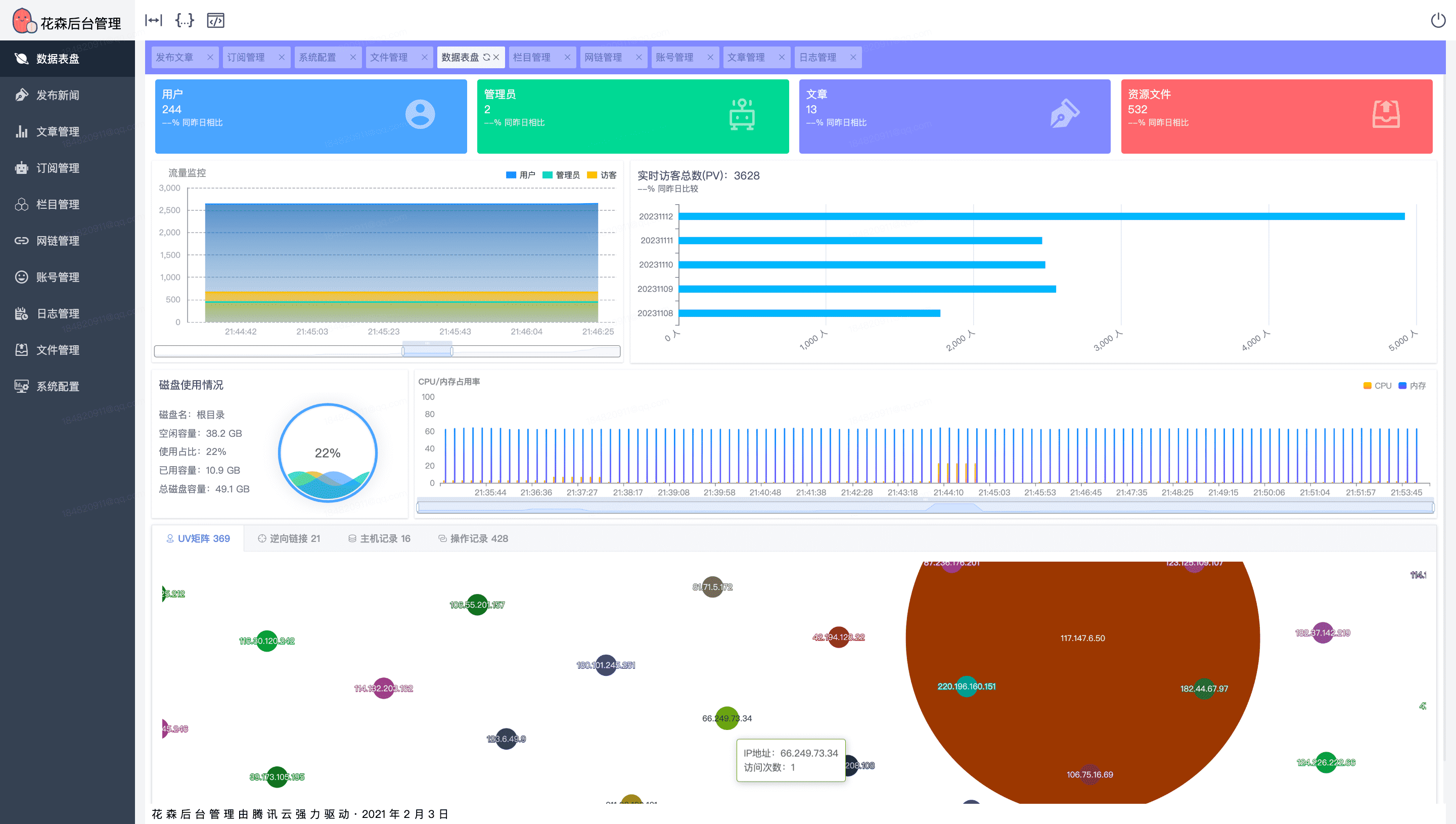
8.数据仪表盘

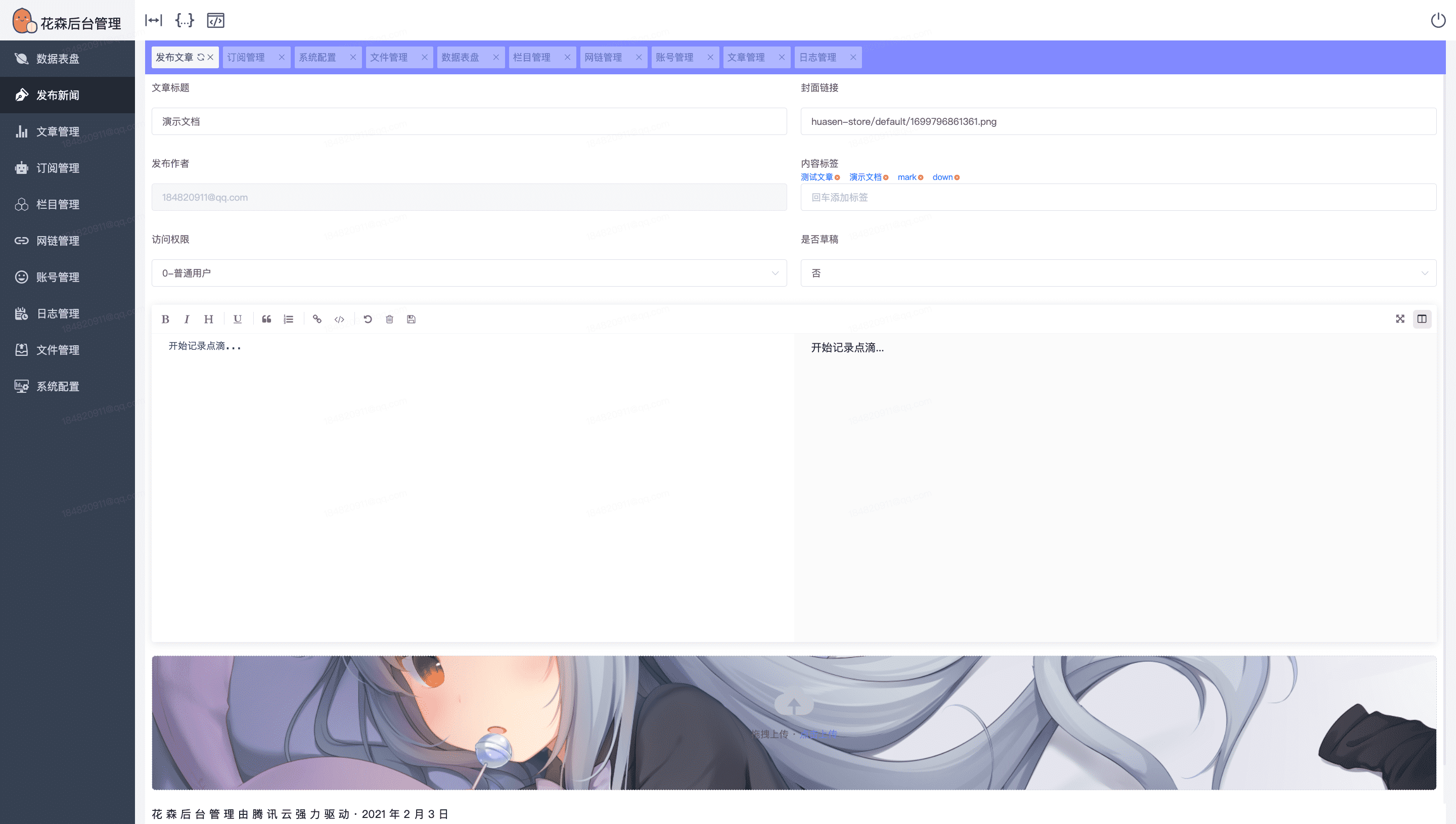
9.文章发布

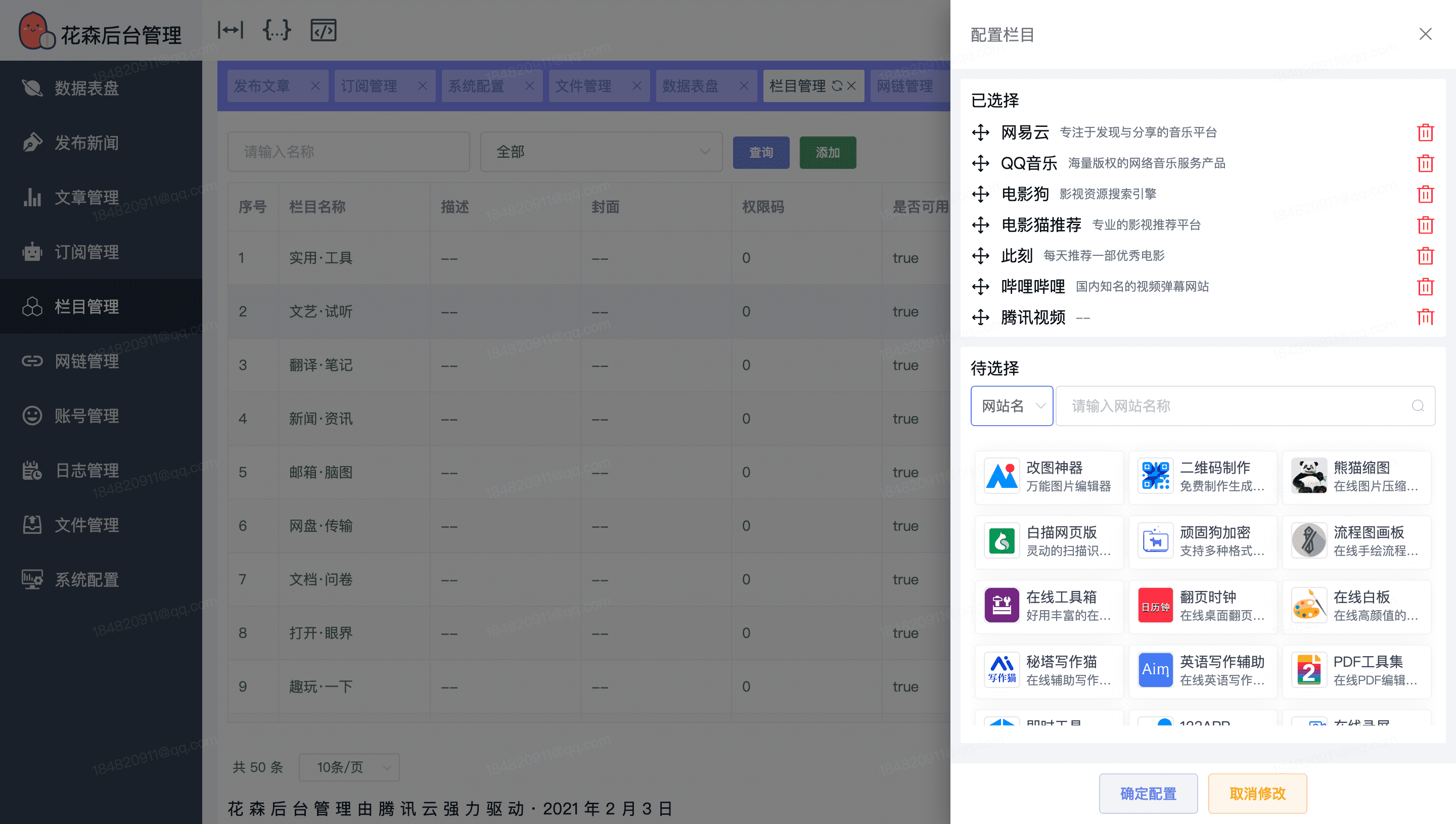
10.栏目管理

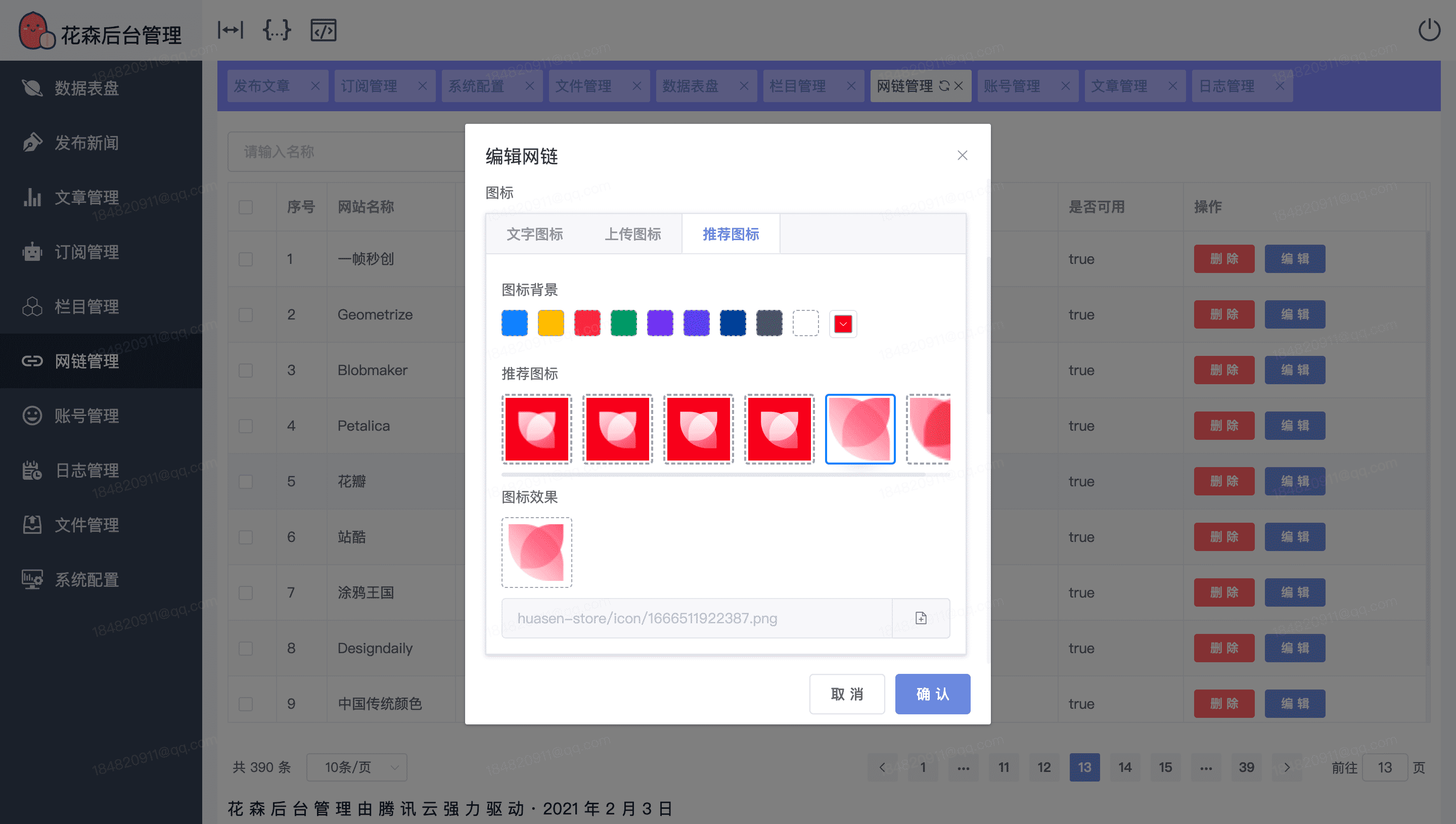
11.网链管理

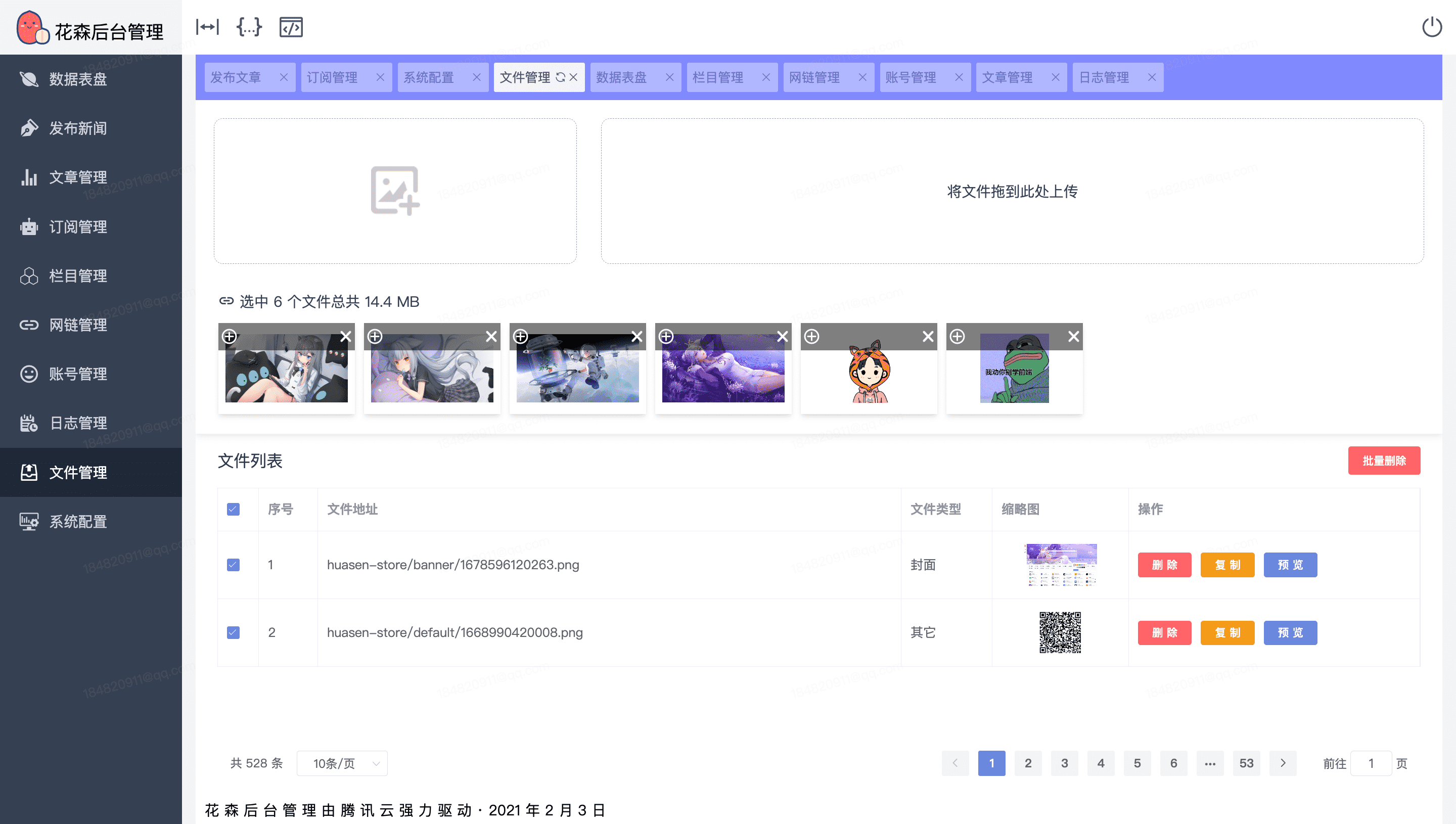
12.文件管理

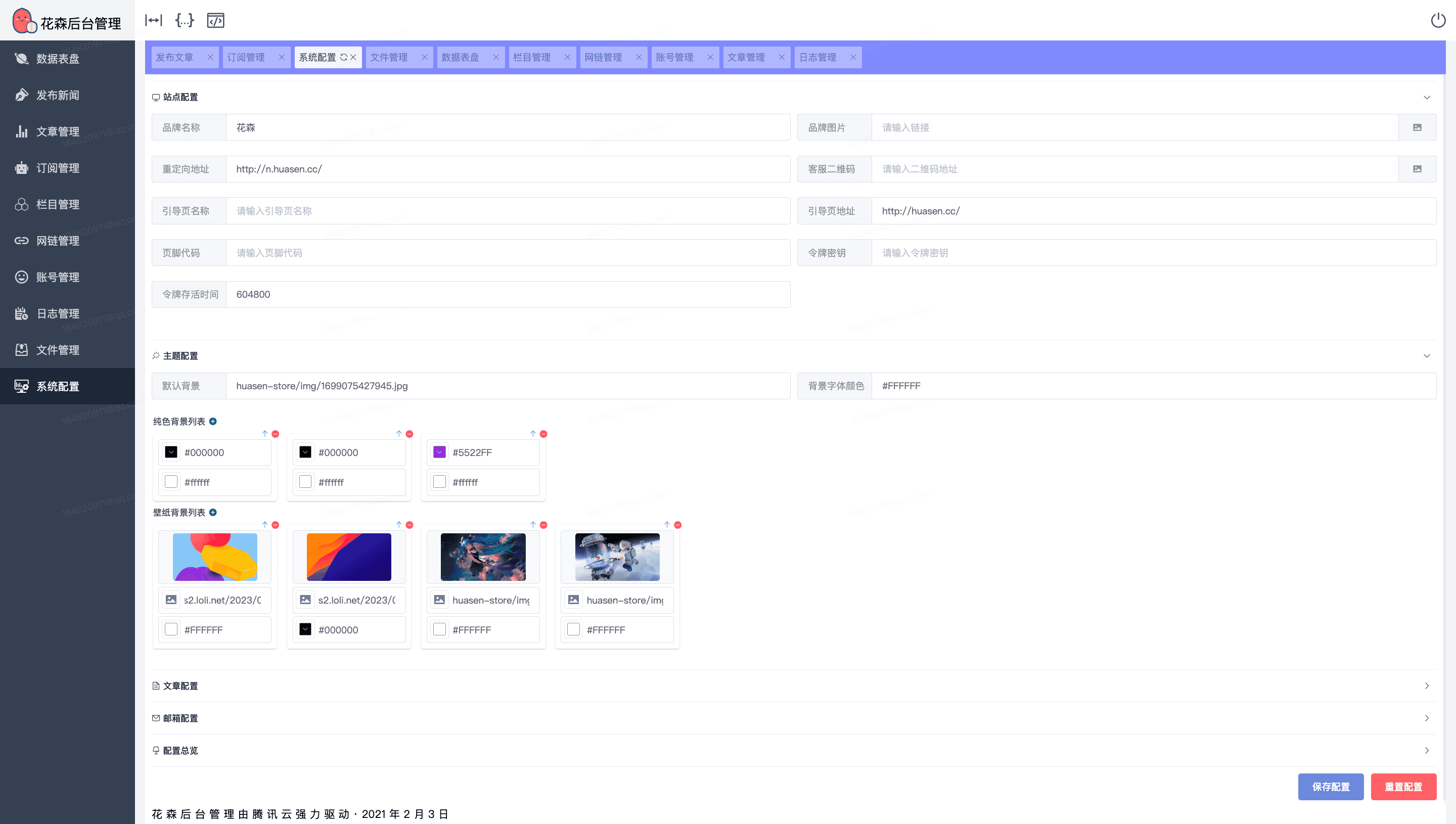
13.配置页面

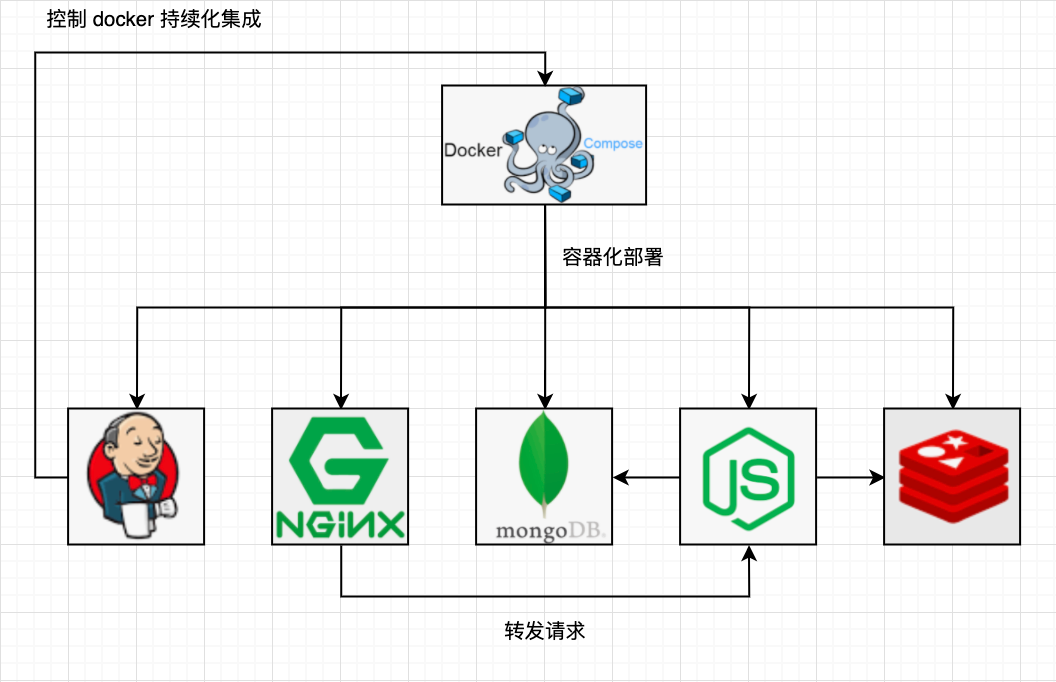
🧩 技术架构
前端基于 Vue.js(2.6.x)、ElementUI、Tailwindcss、Axios 等技术开发的 Web 应用,服务端基于 Node.js、Mongodb、Redis、Express 开发的服务框架,使用 Nginx 作为代理服务器转发请求,选择 jenkins 实现 CI/CD,借助 docker 进行一键容器化部署。

🔨 快速部署
2023/07/28 部署方式:
1.常规部署
2.宝塔部署
3.一键脚本部署(推荐)
方式1:常规部署
⚠️ 打开弹幕和查看评论区
🏁 测试环境
- Centos 7.4;
- 腾讯云服务器 1 核 2G(学生机);
🏁 安装依赖
一.Git
安装 git 版本管理工具,直接拉取源码到服务器,免去通过 xfpt 上传源码文件的繁琐过程。
(1)安装 wandisco 仓库包
yum install http://opensource.wandisco.com/centos/7/git/x86_64/wandisco-git-release-7-2.noarch.rpm(2)安装 git 安装包
yum -y install git(3)验证版本
git version二.Docker
(1)卸载旧版本
yum remove -y docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-selinux \
docker-engine-selinux \
docker-engine(2)安装依赖工具包
yum install -y yum-utils \
device-mapper-persistent-data \
lvm2(3)设置 yum 源
sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
sudo yum makecache fast(4)安装 docker
yum install -y docker-ce(5)启动 docker
systemctl start docker.service(6)设置开机自启动
systemctl enable docker.service(7)设置权限
sudo chmod a+rw /var/run/docker.sock(8)查看版本
命令行执行docker version如下命令,输出有 Client 和 Server 服务,则说明运行正常。

(9)安装 vim 工具
如果系统没有自带 vim 编辑器,则使用如下命令进行安装。
yum -y install vim*(10)添加镜像源配置文件
默认通过官方镜像源拉取,速度特别慢,并且容易卡死,所以需要替换镜像源,如果目录下不存在 daemon.json 配置文件,则新建配置文件,执行 vim /etc/docker/daemon.json 命令,输入配置如下:
{
"registry-mirrors": [
"https://registry.docker-cn.com",
"http://hub-mirror.c.163.com",
"https://docker.mirrors.ustc.edu.cn"
],
"ipv6":false
}(11)重载配置
⚠️ 不然配置不会生效
执行sudo systemctl daemon-reload命令
(12)重启 docker
⚠️ 不然配置不会生效
执行sudo systemctl restart docker命令
三.Docker-compose
安装 docker-compose 服务,负责对 docker 容器进行集群和快速编排。
(1)下载资源
sudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose(2)设置权限
sudo chmod +x /usr/local/bin/docker-compose(3)建立软连接
不建立软连接,可能无法使用 docker-compose 命令。
ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose(4)查看版本
docker-compose --version🏁 运行容器
通过上一步,我们已经安装好 git、docker、docker-compose 服务,接下来我们拉取源码,直接运行容器。
(1)通过 git 拉取源码
git clone https://github.com/huasenjio/huasenjio-compose.git(2)进入 huasenjio-compose 目录
cd huasenjio-compose(3)运行容器
执行运行容器命令后,docker 将自动拉取安装配置 nginx、mongodb、redis、jenkins、后端服务,第一次会比较缓慢,请耐心等待,如果遇到卡死的情况,使用ctrl + c终止命令,然后重复执行运行容器命令即可。
docker-compose up -d(4)访问站点
容器启动成功之后,我们在浏览器地址栏输入如下地址:
官网:协议://ip/portal/
后台管理:协议://ip/admin/
默认管理员:admin@qq.com/12345方式2:宝塔部署
⚠️ 打开弹幕和查看评论区
🏁 测试环境
- Centos 7.4;
- 腾讯云服务器 1 核 2G(学生机);
- 宝塔面板正式版;
🏁 流程
进入宝塔面板,安装 docker,拉取 git 源码,修改 docker-compose.yml 文件,添加 compose 模版,添加运行项目。如果宝塔面板已安装 nginx,需要修改 docker-compose.yml 配置文件的 nginx 的运行端口,否则端口冲突,无法启动容器。
方式3:一键脚本部署
⚠️ 打开弹幕和查看评论区
🏁 测试环境
- Centos 7.4;
- 腾讯云服务器 1 核 2G(学生机);
🏁 流程
进入服务器,执行curl -O http://n.huasen.cc/huasen-store/open-sh/install.sh ; chmod +x install.sh ; ./install.sh命令,下载安装脚本并且执行。如果运行失败,重新运行即可。更多操作脚本,请查阅 huasenjio-compose/bin/readme.md 文档。
❓ 常见 QA
(1)按照步骤操作,导航、博客、后台管理网站可以直接访问?
是的,项目采取容器化配置,只要一次安装运行成功,即可访问使用,无需其他繁琐配置。
(2)为什么容器运行失败?
运行容器时,请确保 80、37017、7379、8080、3000、8181 端口不被占用,可以通过netstat -anp | grep 端口号检查端口占用情况,如果不幸已经有服务占用端口,则需要修改docker-compose.yml中对应容器的端口后,重新执行运行容器命令。
(3)运行成功,但是还是无法访问到站点?
如果服务已经正常启动,但是无法访问站点,需要检查一下服务器防火墙和安全组配置,是否限制 80 端口的访问,可以使用端口检测工具,进行检测。
(4)用户注册时,为什么邮箱验证码无法发送?
(4-1)部署前配置
由于邮箱验证码功能依赖 nodemailer 库实现,需要部署之前修改/huasenjio-compose/huasen-server/config.js中的QQ_MAIL配置项,更改成自己的申请邮箱地址和 mtp 通行码。
(4-2)部署后配置(推荐)
进入后台管理,点击状态栏的配置图标,修改 mail 选项,设置正确的 host、port、auth信息。
(5)mongodb 数据库的存储位置?
工程根目录下huasen-mongo/volume文件夹,就是数据库的数据文件夹。
(6)如何删除容器,重新启动容器?
进入 huasenjio-compose 目录,打开终端,通过docker-compose down,停止容器,删除容器。
(7)如何重新构建镜像?
进入 huasenjio-compose 目录,打开终端,通过docker-compose build --no-cache,不使用缓存,重新构建镜像。
(8)如何操作服务器防火墙?
开启防火墙:systemctl start firewalld
关闭防火墙:systemctl stop firewalld
查看防火墙:systemctl status firewalld
查看指定端口:firewall-cmd --query-port=8080/tcp
打开指定端口:firewall-cmd --add-port=8080/tcp --permanent
重载端口数据:firewall-cmd --reload
关闭指定端口:firewall-cmd --permanent --remove-port=8080/tcp(9)如何配置放开安全组?
因为服务器提供商的应用界面不同,所以省略教程,大家平时使用阿里云、腾讯云、华为云等服务器提供商的服务器,都是可以轻易地百度到安全组的操作教程!
(10)如何升级网站?
(10-1)使用脚本
进入项目根目录,使用 chmod u+x ./bin/* 为脚本设置可执行权限,然后执行 ./bin/upgrade.sh,耐心等待,拉取新代码,升级网站。
(10-2)使用 jenkins
⚠️《📽 视频教程》章节列有视频教程
网站采用 docker-compose 编排容器,一键部署网站的同时,也在 8080 端口安装 jenkins 用于实现 CI/CD ,另外注意 jenkins 会占用大概 20%的内存,如果不使用可以关闭,进入项目根目录,执行 docker-compose stop jenkins,完成停止 jenkins 容器。
(11)如何修改前端界面?
⚠️ 需要 node.js 环境
进入官网的源码路径 /huasenjio-compose/huasen-frontend/portal 的终端,执行 npm install,安装依赖,然后执行 npm run serve 启动项目进行开发,改动代码之后,使用 npm run build 打包代码,构建后的代码输出在 /huasenjio-compose/huasen-server/public/webapp/portal 下,需要拷贝到服务器的对应位置,最后执行 /huasenjio-compose/bin/update.sh 脚本更新网站。
(12)如何修改后台管理界面?
⚠️ 需要 node.js 环境
进入后台管理的源码路径 /huasenjio-compose/huasen-frontend/admin 的终端,执行 npm install,安装依赖,然后执行 npm run serve 启动项目进行开发,改动代码之后,使用 npm run build 打包代码,构建后的代码输出在 /huasenjio-compose/huasen-server/public/webapp/admin 下,需要拷贝到服务器的对应位置,最后执行 /huasenjio-compose/bin/update.sh 脚本更新网站。
(13)如何修改后端服务?
⚠️ 需要 node.js 环境
进入项目根目录 /huasen-compose 项目执行 docker-compose up -d redis mongo 提前开启本地 redis、mongo 服务,然后进入后端服务代码路径 /huasen-compose/huasen-server,执行 npm install,安装依赖,通过 npm run dev 启动后端服务开发,最后拷贝整个/huasen-compose/server 到服务器的对应位置,执行 /huasen-compose/bin/update.sh 脚本更新网站。
(14)如何修改 nginx 的运行端口?
进入项目根目录,打开docker-compose.yml,修改 published 属性,端口号建议选 3000-10000 范围,然后执行 /huasen-compose/bin/update.sh 脚本更新网站。
(15)如何备份迁移网站?
拷贝整个项目文件夹迁移至新服务器,然后执行 /huasen-compose/bin/update.sh 脚本,网站自动完成刷新重启。
(16)显示部署成功之后,我访问网站,老是打开 up 的主页?
遇到重定向到主页的情况,说明网站部署没问题,只是访问的地址不对,根据 http://ip(域名):nginx端口/portal 格式检查一下。截止2023年9月1日后台管理已支持动态配置重定向地址,打开系统配置页面,设置重定向链接。
📽 视频教程
(1)通过 docker-compose 安装教程
https://www.bilibili.com/video/BV1G44y1Q7MV
(2)通过宝塔面板安装教程
https://www.bilibili.com/video/BV1xA411z7QA
(3)自动化部署教程
⚠️ 视频中的示例脚本已过时,以文档内提供的 shell 脚本为准!
https://www.bilibili.com/video/BV1vg4y1E7xy
(3-1)构建完成后执行的 shell 脚本
⚠️ 注意确保路径正确
# 设置权限
chmod u+x ./bin/*
# 执行脚本
./bin/upgrade-jenkins-init.sh(3-2)远程执行的 shell 脚本
⚠️ 注意确保路径正确
# 设置权限
chmod u+x /root/huasen-compose/huasen-jenkins-cache/bin/*
# 执行脚本
/root/huasen-compose/huasen-jenkins-cache/bin/upgrade-jenkins.sh🐛 开发者指南
⚠️ 以下内容适合有编程基础的小伙伴观看
目录结构
├── bin // 快捷操作脚本
├── huasen-mongo // mongodb 数据库配置和数据
├── huasen-nginx // nginx 配置
├── huasen-redis // redis 配置和数据
└── huasen-server // 后端服务
├── app.js // 服务入口文件
├── setting.json // 网站配置文件
└── config.js // 服务配置文件
├── huasen-store // 静态文件仓库
├── huasen-jenkins // jenkins 配置
├── docker-compose.yml // docker-compose 配置文件
└── huasen-frontend // 界面源码
├── admin // 后台管理界面源码
├── portal // 前台站点源码
└── guide // 个人引导页源码本地启动调试
一.官网
⚠️ 进入/huasenjio-compose/huasen-frontend/portal 目录下执行命令
(1)安装依赖
npm install(2)运行程序
npm run serve(3)打包构建
npm run build二.后台管理
⚠️ 进入/huasenjio-compose/huasen-frontend/admin 目录下执行命令
(1)安装依赖
npm install(2)运行程序
npm run serve(3)打包构建
npm run build三.后台服务
⚠️ 进入/huasenjio-compose/huasen-server 目录下执行命令
(1)安装依赖
npm install(2)运行程序
进入项目根目录执行 docker-compose up -d redis mongo 提前开启本地 redis、mongo 服务
npm run dev❌ 声明
仅供学习参考,未经授权,禁止商业使用!
🥳 联系我们
由于涉及知识面较广,无法使用文字全面讲解,可以关注我的 Bilibili 账号,后续更新视频教程,感兴趣的小伙伴可以添加站长微信 ,进入技术交流群!
🐧 企鹅 QQ:184820911
😸 微信 :huasencc(站长邀请进入交流群)
📮 邮箱 :184820911@qq.com
📺 bilibili:花森酱
❤️ 支持
如果项目帮助到大家,可以为我的 bilibili 视频,送上免费的点赞和硬币。另外,阔绰的小伙伴可以请我喝一杯蜜雪冰城🥤~